| Aeronautica | Comunicatii | Drept | Informatica | Nutritie | Sociologie |
| Tehnica mecanica |
Html
|
|
Qdidactic » stiinta & tehnica » informatica » html Creati un SITE plecand de la ZERO folosind HTML |
Creati un SITE plecand de la ZERO folosind HTML
Creati un SITE plecand de la ZERO folosind HTML
Consortiul World Wide Web, W3, a definit si standardizat specificatiile HTML 4.0 si a versiunilor anterioare (1, 1.1, 2.0, 3.2); fiecare versiune a adus instructiuni (numite si controale, marcaje, tag - uri) noi fata de versiunea anterioara. La randul lor si producatorii browserelor realizeaza noi versiuni care
sa 'inteleaga' noile marcaje; ei introduc uneori si marcaje proprii, in plus
fata de specificatiile standard, pe care le 'intelege' doar browserul lor.
Pentru a prinde curaj si a vedea
modul de lucru, sa construim o pagina simpla.
|
Instructiuni,
atribute, exemple : |
Modul de lucru :
* Porniti un
editor de texte simplu (Notepad, nu Word) pentru a edita codul sursa.
* Tastati doar ceea ce este pe fondul gri:
|
<html> |
NU trebuie tastat nici un spatiu in interiorul parantezelor unghiulare. Instructiunile HTML sunt intotdeauna incadrate intre parantezele unghiulare < si >; intre paranteze nu trebuie sa avem spatii decat daca separa numele instructiunii de atributele ei sau atributele intre ele, dar nu este cazul aici. |
|
Textul dorit de dvs. |
|
|
</html> |
* Salvam fisierul cu FILE - SAVE AS :
|
|
Save in : alegem directorul de pe hard - disk in care salvam fisierul. |
|
File name : tastam pagina simpla.htm sau pagina simpla.html (atentie la extensie cand le apelati: desi browserul le afiseaza la fel, ele sunt fisiere diferite) |
|
|
Save as type : Text documents |
* Pentru a vedea
rezultatul NU este nevoie sa fim conectati la Internet:
|
|
- lansam Windows Explorer, mergem in directorul unde l - am salvat si il deschidem cu dublu - click. Va porni browserul care este setat ca
browser implicit (daca avem instalate mai multe). |
* Trebuie sa va apara o pagina alba; in coltul din stanga sus se gaseste textul: Textul dorit de dvs.
* Daca vom face modificari in codul sursa, pentru a le putea vedea in browser trebuie salvat fisierul .html (FILE - SAVE), apoi folosim butonul Refresh (Reload pentru Netscape. Doar uneori, pentru a afisa ultima versiune salvata a codului sursa si a evita afisarea unei copii aflate in memoria cache, folosim Shift + Reload sau Option + Reload).
Acesta este modul de lucru; dupa cum vedeti nu este foarte complicat. Putem continua sa dezvoltam aceasta pagina si sa introducem imagini, text de diverse marimi, culori, legaturi spre alte pagini, tabele, etc. Alaturi de marcajele necesare veti gasi si foarte multe exemple (aproape fiecare atribut al fiecarui marcaj + combinatii ale atributelor si comentarii); lista nu este completa, dar cuprinde mai mult decat cateva notiuni de baza; o sa continui dezvoltarea ei.
a) Forma generala a unui fisier HTML este:
|
<html> |
- marcajul HTML de deschidere - indica faptul ca informatia care urmeaza este scrisa in limbajul HTML |
|
<head> |
-marcajul HEAD de deschidere - de aici incepe antetul paginii |
|
<title>Titlul paginii</title> |
- marcajele pereche TITLE - aici se scriu cateva cuvinte sugestive despre continutul paginii - aceste cuvinte vor apare pe bara de titlu a browserului; daca pagina este adaugata intr-o lista favorita, ele apar ca nume al paginii. |
|
<meta name =
'keywords' |
- ajuta
motoarele de cautare la gasirea paginii, etc. - ne vom ocupa mai tarziu de
ele; |
|
</head> |
- marcajul HEAD de inchidere - aici se termina antetul paginii; tot ce este in antet nu apare in fereastra browserului |
|
<body> |
- marcajul BODY de deschidere - incepe corpul documentului |
|
|
- tot ceea ce apare aici va fi afisat in fereastra browserului, dar trebuie formatat cu HTML |
|
</body> |
- marcajul BODY de inchidere - indica sfarsitul corpului documentului |
|
</html> |
- marcajul HTML de inchidere |
Dupa cum puteti observa, instructiunile HTML (numite si controale, marcaje sau
tag-uri) incep cu o paranteza unghiulara deschisa < urmata imediat de numele
instructiunii, unul sau mai multe atribute ale instructiunii (optional), apoi
de o paranteza unghiulara inchisa >.
Majoritatea instructiunilor
sunt perechi; cea de inceput se numeste marcaj de deschidere si este de
forma:
<nume_instructiune atribut = valoare_atribut>
iar cea de sfarsit marcaj de inchidere si nu contine atribute sau
spatii; este de forma:
</nume_instructiune>.
NU sunt permise spatii
decat intre nume_instructiune si atribut. Tot ce se gaseste intre marcajul de
deschidere si cel de inchidere va avea caracteristicile marcajului respectiv.
Browserul ignora marcajele pe
care nu le intelege si pe cele scrise gresit. Exemple :
daca simbolizam spatiul prin _ atunci:
|
Gresit |
Rezultat |
Bine |
Rezultat |
|
<_h3>text</h3> |
< h3>text |
<h3> text </h3> |
text |
|
<_font_size = 5 _ color_=_blue> text <_/_font_> |
< font size = 5 color = blue> text < / font > |
<font_size = 5 _ color = blue> text </font> |
text |
b1) Formatarea textului si a caracterelor
|
Instructiunea |
Atribute |
Descriere / Exemple |
|
<!-- comentariu --> |
|
Comentariu in codul sursa; nu este afisat de browser |
|
< b > < / b > |
|
afiseaza textul cu litere aldine (ingrosate) |
|
< i > < / i > |
|
afiseaza textul cu litere italice (inclinate) |
|
< u > < / u > |
|
afiseaza textul subliniat |
|
< sup > < / sup > |
|
afiseaza textul ca indice superior |
|
< sub > < / sub > |
|
afiseaza textul ca indice inferior |
|
< tt > < / tt > |
|
text cu font monospatiu |
|
< big > < / big > |
|
text cu font marit + bold |
|
< pre atribute
> |
|
afiseaza pe linie noua textul preformatat, ca in codul sursa, dar ia in considerare instructiunile html t e x t u l p r e f o r m a t a t ,< b >adica asa cum arata el in< /b > codul sursa din Notepad |
|
width = |
latimea liniilor cu text preformatat (numar caractere); se pare ca este ignorata; pentru width = 10 obtinem: e l r r at x u p e o m t t t f a |
|
|
cols = |
latimea liniilor cu text preformatat (cols=coloane=numar caractere); se pare ca este ignorata; pentru cols = 10 obtinem: e l r r at x u p e o m t t t f a |
|
|
wrap |
atributul wrap se pare ca este ignorat de unele browsere (ex. IE5.5) |
|
|
< xmp > |
|
afiseaza pe linie noua textul preformatat, ca in codul sursa, dar nu ia in considerare instructiunile html t e x t u l p r e f o r m a t a t , <b>adica asa cum arata el in</b> codul sursa din Notepad |
|
Cele de mai jos, pe fond gri, nu ne sunt de prea mult folos si / sau le putem obtine folosind instructiunile de mai sus |
||
|
< strike > < / strike > |
|
afiseaza textul |
|
< strong > < / strong > |
|
evidentiere logica puternica |
|
< em > < / em> |
|
stil logic de evidentiere |
|
< address
> |
|
informatii despre adresa si autor |
|
< cite > < / cite > |
|
citare bibliografica |
|
< dfn > < / dfn > |
|
definitie de cuvant |
|
< var > < / var > |
|
program sau variabila |
|
< code > < / code > |
|
listing |
|
< kbd > < / kbd > |
|
text de la tastatura |
|
< samp > < / samp > |
|
exemplu de date introduse de utilizator |
|
< q > < / q > |
|
ar fi trebuit sa aiba un efect asemanator instructiunii BLOCKQUOTE |
|
| alte marcaje : font, paragraf, rigle, etc. | |
||
b2) Formatarea textului si a caracterelor
|
Instructiunea |
Atribute |
Descriere / Exemple |
||||||
|
< font atribute
> |
size = i |
marimea fontului: i = 1, 2, , 7; 1 = mic, 7 = mare |
||||||
|
color = |
culoarea poate fi data prin numele ei sau prin valoarea RGB |
|||||||
|
face = |
o lista de
minim 2 fonturi: |
|||||||
|
< basefont atribute
> |
size = i |
marimea fontului
implicit al intregii pagini: i = 1, 2, , 7; 1 = mic, 7 = mare; |
||||||
|
color = |
culoarea poate
fi data prin numele ei sau prin valoarea RGB |
|||||||
|
< h i > < / h i > |
|
este folosit pentru titluri in document ; i = 1, 2, 3, 4, 5, 6;
|
||||||
|
< center > |
|
centreaza in pagina (text, imagine, tabel, etc.) |
||||||
|
< blockquote
> |
|
textul este indentat cu un TAB fata de ambele margini (stanga si dreapta) ale spatiului disponibil (pagina, celula de tabel, etc.) |
||||||
|
< br atribute > |
|
forteaza |
||||||
|
clear = |
left, right sau all: trece la linie noua cand marginea din stanga (left), dreapta (right) sau ambele margini (all) ale ecranului sunt libere, de ex. pentru a aduce un text sub o imagine care nu ocupa intreaga latime a spatiului disponibil |
|||||||
|
< p atribute
> |
|
paragraf nou (aliniat implicit la stanga daca nu este in interiorul unui marcaj care face o alta aliniere, de ex. CENTER) |
||||||
|
align = |
aliniat la stanga (left), - este alinierea implicita, deci nu este necesar decat in interiorul unui marcaj care face o alta aliniere, de ex. CENTER aliniat pe centru (center), aliniat la dreapta (right), pentru ambele margini aliniate (justify); observati spatiul din dreapta dintre text si marginea tabelului si distanta dintre cuvinte, care este reglata astfel incat marginea din dreapta a textului sa nu fie neregulata. Sesizati diferenta fata de paragrafele cu align = left sau fara align de mai sus. |
|||||||
|
class = |
specifica un anume stil de text |
|||||||
|
type = '
text/css ' |
specifica un anume stil de text |
|||||||
|
< div atribute
> |
|
marcaj pentru blocuri de text (aliniat implicit la stanga daca nu este in interiorul unui marcaj care face o alta aliniere, de ex. CENTER) |
||||||
|
align = |
aliniat la stanga (left), - este alinierea implicita, deci nu este necesar decat in interiorul unui marcaj care face o alta aliniere, de ex. CENTER aliniat pe centru (center), aliniat la dreapta (right), pentru ambele
margini aliniate (justify); observati spatiul din dreapta dintre text si
marginea tabelului si distanta dintre cuvinte, care este reglata astfel incat
marginea din dreapta a textului sa nu fie neregulata. Sesizati diferenta fata
de paragrafele cu align = left sau fara align de mai sus. |
|||||||
|
< hr atribute > |
|
rigla orizontala; fara atribute obtinem: |
||||||
|
noshade |
elimina umbra riglei: |
|||||||
|
size = z |
z = inaltimea riglei (in pixeli); pentru z = 7: |
|||||||
|
width = x |
x = latimea riglei, in pixeli sau procente din spatiul disponibil (pagina, celula de tabel, etc.); aliniaza implicit pe centru; pentru x = 50 %: |
|||||||
|
align = |
alinierea riglei in pagina ; pentru width =
50 % obtinem: center right |
|||||||
|
color = |
culoarea (data prin nume sau valoarea RGB), pentru color = #00ffff obtinem: |
|||||||
|
< body atribute
> |
|
defineste inceputul si sfarsitul corpului documentului HTML |
||||||
|
bgcolor = |
culoarea fondului paginii (data prin nume sau valoarea RGB) |
|||||||
|
background = |
url - ul (adresa si numele) imaginii de fond a paginii |
|||||||
|
text = |
culoarea textului (nume culoare sau valoare RGB) |
|||||||
|
link = |
culoarea legaturilor nevizitate din pagina (nume sau RGB) |
|||||||
|
vlink = |
culoarea legaturilor vizitate din pagina (nume sau RGB) |
|||||||
|
alink = |
culoarea legaturilor in timpul click - ului (nume sau RGB) |
|||||||
|
leftmargin = |
indentarea intregului material din pagina fata de marginea din stanga (pixeli) |
|||||||
|
rightmargin = |
indentarea intregului material din pagina fata de marginea din dreapta (pixeli) |
|||||||
|
topmargin = |
deplasarea intregului material din pagina fata de marginea de sus (pixeli) |
|||||||
|
bgproperties = |
primeste doar valoarea 'fixed'; daca derulam pagina, fondul ramane fix |
c) Referinte ( legaturi )
|
Instructiune |
Atribute |
Descriere |
|
< a atribute
> |
|
marcaj tip ancora |
|
href = ' url ' |
referinta hipertext (legaturi spre alte pagini folosind un text sau o imagine ); intre ' si ' nu trebuie sa existe spatii; daca dorim sa introducem legaturi spre fisiere sau directoare al caror nume contine spatii (adica sunt formate din cel putin 2 cuvinte) trebuie sa inlocuim spatiile cu %20 |
|
|
name = ' nume-ancora ' |
definirea unei ancore |
|
|
href = ' # nume-ancora ' |
referinta catre o ancora interna (din acelasi fisier) |
|
|
href = ' url # nume-ancora ' |
referinta catre o ancora externa (din alt fisier) |
|
|
target = ' nume_cadru ' |
numele cadrului
in care va fi afisata sursa definita cu HREF intr - o
fereastra noua, deasupra altor ferestre de pe ecran |
|
|
< base atribute > |
href = ' alt-URL ' |
' alt_URL ' = ' https://www.alte_servere.com/alt_site/ ': putem specifica legaturi relative spre fisiere situate pe alt site de pe alt server ; este folositor daca in fisier avem majoritatea legaturilor relative spre celalalt site si site-ul este administrat tot de dvs. (altfel se poate schimba structura site-ului sau denumirea fisierelor sau directoarelor fara sa stiti si legaturile vor deveni invalide) |
|
Putem defini ancore si cu ajutorul instructiunii id = nume-ancora , care se poate atasa ca atribut aproape oricarei instructiuni. |
||
|
Mouse-ul plasat deasupra unei legaturi face sa apara pe bara de stare
(deasupra butonului 'Start') adresa/ directorul/ fisierul accesat
de acea legatura; adesea nu ne facem o idee foarte clara despre subiectul
acelei pagini. |
||
Atunci cand dorim sa incarcam pagina principala a unui site, in general nu
tastam si numele unui fisier; serverul ne trimite un fisier predefinit; de
obicei numele lui este index.html (ori default.html sau welcome.html;
cel mai sigur este sa intrebam administratorul serverului pentru a sti cum sa
ne denumim fisierul paginii principale).
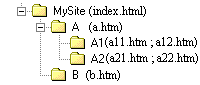
Sa presupunem ca pe PC-ul de
acasa, in directorul MySite, construim un site sau ca la adresa www.nume_server.com/nume_director/
avem un site cu urmatoarea organizare:
|
Printr-o legatura plasata intr-un fisier putem accesa un alt fisier, prin
intermediul referintelor. |
|||||||||||||||||||
Referintele relative au cateva avantaje :
- avem mai putin de tastat in codul sursa: nu mai tastam https: //www.
nume_server. com/ nume_director pentru fiecare legatura in parte;
- legaturile vor functiona si in timp ce construim site - ul intr - un director
pe hard - disk;
- daca vom dori sa mutam site - ul pe un alt server, nu trebuie sa modificam
nimic; daca am avea legaturi absolute, pentru fiecare ar trebui sa inlocuim
https://www. nume_server.com cu https://www. nume_nou_server.com
In cazul unui site de
dimensiuni mici, care contine doar cateva pagini
(fisiere), nu avem nevoie de o organizare mai complicata a site - ului (cu multe directoare); am putea plasa toate fisierele in acelasi director (pe hard - disk sau la adresa www.nume_server.com/nume_director/); o legatura relativa plasata in orice fisier, care apeleaza orice alt fisier, ar fi de forma <a href = 'alt_fisier.htm'>.
Modificarea textului de pe bara de stare : OnMouseOut , OnMouseOver
Cele 3 legaturi de mai jos duc spre pagina principala; nu este nevoie sa le accesati, ci doar sa plasati mouse-ul deasupra lor si sa observati modificarile care apar pe bara de stare (deasupra butonului 'Start'); primele doua sunt diferite de 'Link 3', care este o legatura obisnuita.
Link 1 Link 2 Link 3
Codul sursa al legaturilor de mai sus este:
| < a href='../index.html' OnMouseOut='self.status='detalii - link1 - cu OnMouseOut';return true' OnMouseOver='self.status='detalii - link1 - cu OnMouseOver';return true' >< b >Link 1< /b >< /a > < a href='../index.html' OnMouseOut='self.status='detalii - link2 - cu OnMouseOut';return true' OnMouseOver='self.status='detalii - link2 - cu OnMouseOver';return true' >< b >Link 2< /b >< /a > < a href='../index.html' >< b >Link 3< /b >< /a > |
Textul care apare jos cand plasati mouse-ul deasupra este cel definit cu OnMouseOver.
Aici
puteti alege un text care descrie subiectul paginii unde ajungem prin accesarea
legaturii.
Textul care apare jos cand
luati mouse-ul de pe legatura este cel definit cu OnMouseOut; el ramane
pe bara de stare pana cand plasati mouse-ul deasupra unei alte legaturi in care
aveti OnMouseOut, de aceea textul trebuie ales astfel incat sa se potriveasca
oricarei situatii (de exemplu vizitatorul ramane sa urmareasca in continuare
pagina
in care se afla
legatura - deci ramane pe bara de stare cu un text fara sens pentru el). Aici
puteti sa:
- nu puneti nimic (OnMouseOut='self.status='';return true') - bara de
stare ramane goala sau
- puneti un text ce descrie subiectul paginii in care se afla legatura; acelasi
text sa apara si in celelalte legaturi (OnMouseOut='self.status='Nu
parasi pagina pana cand nu prinzi ideea !!!';return true')
Legaturi cu explicatii mai
bine alese sunt (le puteti accesa - va intoarceti cu 'Back' din
browser):
Link 1 Link 2 Link 3
Codul sursa al legaturilor de mai sus este:
| < a href='../index.html' OnMouseOut='self.status='Nu parasi pagina pana cand nu prinzi ideea !!!';return true' OnMouseOver='self.status='Pagina principala';return true' > < b >Link 1< /b >< /a > < a href='../b/formatare-text.htm' OnMouseOut='self.status='Nu parasi pagina pana cand nu prinzi ideea !!!';return true' OnMouseOver='self.status='Formatarea textului, etc';return true'> < b >Link 2< /b >< /a > < a href='../c/referinte.htm' OnMouseOut='self.status='Nu parasi pagina pana cand nu prinzi ideea !!!';return true' OnMouseOver='self.status='Cum se construiesc legaturi spre alte pagini';return true' > < b >Link 3< /b >< /a > |
d) Tabele
Instructiunile
de mai jos sunt folosite aproape in orice site deoarece cu ajutorul lor:
- putem crea tabele propriu - zise (cum este cel de mai jos); in acest caz dati lui
cellpadding valori diferite de zero pentru ca textul din celula sa nu fie
aproape'lipit' de chenarul ei - este greu lizibil;
- putem controla
mult mai bine aranjarea in pagina
a elementelor (folosind tabele fara chenar, eventual introducem tabele in interiorul
altui tabel); in acest caz valoarea zero
pentru cellpadding si cellspacing este (in general) indicata.
Liniile de tabel sunt
orizontale; coloanele sunt cele verticale; intersectia unei linii cu o coloana
defineste o celula.
|
Instructiune |
Atribute |
Descriere |
|
< table atribute
> |
|
inceput de tabel HTML |
|
border = |
chenarul tabelului (in pixeli sau %) |
|
|
bgcolor = |
culoarea fondului pentru tabel (valoare RGB sau nume culoare) |
|
|
background = ' url ' |
imaginea de fond
pentru tabel; |
|
|
cellpadding = |
spatiu intre continutul celulelor tabelului si continutul lor (in pixeli) |
|
|
cellspacing = |
spatiu intre celulele tabelului (in pixeli) |
|
|
width = |
latimea tabelului (in pixeli sau % din spatiul disponibil) |
|
|
bordercolor = |
culoarea chenarului (nume culoare sau valoare RGB) |
|
|
bordercolorlight = |
culoarea mai deschisa a chenarului (stanga + sus) (nume culoare sau valoare RGB) |
|
|
bordercolordark = |
culoarea mai inchisa a chenarului (dreapta + jos) (nume culoare sau valoare RGB) |
|
|
align = |
aliniaza tabelul in dreapta (right) sau stanga (left) paginii; textul din jurul tabelului curge pe partea opusa |
|
|
hspace = |
spatiu pe orizontala in jurul tabelului (in pixeli) |
|
|
vspace = |
spatiu pe verticala in jurul tabelului (in pixeli) |
|
|
cols = |
numarul de coloane ale unui tabel |
|
|
frame = |
ajustarea cadrelor in tabel - doar in IE |
|
|
rules = |
ajustarea riglelor in tabel - doar in IE |
|
|
< tr atribute
> |
|
linie de tabel |
|
bgcolor = |
culoarea fondului pentru intreaga linie (valoare RGB sau nume culoare) |
|
|
align = |
alinierea continutului celulelor (left, center, right); implicit left |
|
|
height = |
inaltimea liniei (in pixeli); in unele browsere nu functioneaza, dar puteti folosi height in TD |
|
|
< td atribute
> |
|
celula de tabel |
|
height = |
inaltimea celulei; daca pe aceeasi linie (TR) dati din greseala 2 valori diferite pentru height in TD, va lua maximul pentru toate celulele liniei |
|
|
width = |
latimea celulei |
|
|
bgcolor = |
culoarea fondului pentru intreaga celula (valoare RGB sau nume culoare) |
|
|
background = ' url ' |
imaginea de fond pentru celula |
|
|
align = |
alinierea continutului celulei pe orizontala (left, center, right); implicit left |
|
|
valign = |
alinierea continutului celulei pe verticala: top (sus), middle (mijloc), bottom (jos); implicit middle |
|
|
align = baseline |
aliniaza celulele cu linia de baza a textului adiacent |
|
|
align = caracter |
aliniaza coloana fata de un anumit caracter (implicit caracterul ' . ') |
|
|
align = justify |
aliniaza marginile din stg. si dr. ale textului |
|
|
colspan = |
numarul de coloane pe care se intinde celula |
|
|
rowspan = |
numarul de linii pe care se intinde celula |
|
|
nowrap |
nu permite despartirea textului pe linii in celula |
|
|
< th > < / th > |
|
poate fi folosit
: |
|
< caption atribute > |
|
text explicativ asociat tabelului |
|
align = |
alinierea textului (top = implicit, bottom, left, right) |
|
|
< colgroup
> |
|
impreuna cu marcajul < col > defineste un set de definitii de coloane |
|
bgcolor = |
culoarea de fond |
|
|
< col atribute > |
|
fara atribute: aceeasi latime pentru toate coloanele |
|
width = |
latimea coloanei, in pixeli, % sau ' * ' |
|
|
align = |
alinierea textului pentru intreaga coloana (se pare ca nu functioneaza in Netscape 4.51) |
|
|
char = |
alinierea textului fata de un anumit caracter |
|
|
bgcolor = |
culoarea de fond |
|
|
< thead > |
|
defineste titlul tabelului |
|
bgcolor = |
culoarea de fond |
|
|
< tbody > |
|
corpul tabelului |
|
bgcolor = |
culoarea de fond |
|
|
< tfoot > |
|
pentru liniile de sfarsit ale tabelului; COLGROUP, THEAD, TBODY, TFOOT nu sunt neaparat necesare intr-un tabel, dar uneori demarcarea facuta de ele este folosita de alte marcaje, de ex. <TABLE RULES = GROUPS> |
|
bgcolor = |
culoarea de fond |
Pentru a va depana codul
paginilor realizate pe baza de tabele sau daca vedeti o aranjare in pagina care
va place (si banuiti ca este pe baza de tabele) puteti inlocui TABLE BORDER=0
cu 1; si mai clar este sa adaugati BORDERCOLOR=diverse culori. Nu va mai
arata la fel de bine, eventual se va lati, dar va fi mai usor de depanat.
Pentru a o 'repara'
puteti folosi Replace All: TABLE BORDER=1 cu TABLE BORDER=0 (Atentie: 1-si alte
instructiuni au atributul BORDER, nu numai TABLE; 2-in pagina pot fi tabele
care deja au BORDER diferit de zero). Pe BORDERCOLOR= il puteti lasa: daca
aveti BORDER=0 el nu mai conteaza.
e) Harti de imagini
Sunt imagini care sunt 'impartite' in mai multe zone, in functie de zona pe care se executa click, browserul afiseaza o alta pagina
.
De exemplu, pe un site
dedicat turismului
am putea avea pe pagina principala o imagine care reprezinta harta tarii (in
care definim zonele dupa conturul judetelor); in cazul unui click in zona
Brasov se incarca o pagina care descrie diverse obiective turistice din judet
si/sau contine o imagine a hartii judetului, pe care definim alte zone in jurul
localitatilor, iar un click pe o localitate ar duce la alta pagina care descrie
obiectivele turistice din localitate.
O harta de imagini ar putea fi
folosita si pentru navigarea in cadrul unui site: daca avem mai multe butoane
de navigare grupate se poate folosi o imagine care reprezinta toate butoanele -
mai multe imagini se incarca mai incet decat o imagine
cu dimensiunea
egala cu suma celorlalte (kb) deoarece comunicarea cu serverul (cand se cere
imaginea) se face o singura data.
Pana aici numai avantaje;
dezavantajul major este ca un vizitator care are browserul setat sa nu incarce
imagini pentru a naviga mai repede nu va intelege mai nimic (putem totusi
folosi marcajul alt de specificare a textului alternativ pentru
imagini).
|
Instructiune |
Atribute |
Descriere |
|
< img atribute > |
|
marcaj de includere a imaginilor |
|
ismap |
specifica faptul ca este o harta de imagine pe server (se foloseste mai rar; de obicei folosim harti de imagine la client) |
|
|
usemap = ' nume_harta ' |
specifica harta de imagine la client |
|
|
lowscr = ' url ' |
imaginea de rezolutie scazuta care se incarca prima (doar pentru Netscape) |
|
|
< map atribute
> |
|
specifica regiunile unei harti de imagine la client |
|
name = ' nume_harta ' |
numele hartii de imagine (corespunzator atributului USEMAP al marcajului <IMG>) |
|
|
< area atribute > |
|
defineste o regiune a unei harti de imagine |
|
shape = ' forma ' |
forma regiunii:
rect sau rectangle (dreptunghi), circle sau circ (cerc), point (punct), poly
sau polygon (poligon) |
|
|
coords = ' coordonate ' |
coordonatele
unei regiuni (in pixeli); se calculeaza in functie de coltul din stanga sus
al imaginii (care are coordonatele (0, 0), adica x = 0, y = 0); variaza in
functie de SHAPE = forma regiunii: |
|
|
href = ' url ' |
URL - ul asociat regiunii specificate din cadrul imaginii; in cazul unui clic pe acea regiune se incarca pagina specificata prin URL |
|
|
alt = ' text ' |
textul
alternativ asociat regiunii specificate din cadrul imaginii; apare plasand
mouse-ul deasupra regiunii respective sau celor cu browserul setat sa nu
incarce imagini |
f) Imagini
|
Instructiunea |
Atribute |
Descriere |
|
< img atribute > |
|
marcajul de includere a imaginii |
|
src = ' url ' |
adresa fisierului grafic (url absolut sau relativ) |
|
|
alt = ' text ' |
textul alternativ care este afisat celor care navigheaza fara imagini |
|
|
align = |
alinierea imaginii in pagina : right
(dreapta), left (stanga = implicit) |
|
|
height = |
inaltimea imaginii (in pixeli sau %) |
|
|
width = |
latimea imaginii (in pixeli sau %) |
|
|
border = |
marimea chenarului din jurul imaginii (in pixeli) |
|
|
hspace = |
spatiu pe orizontala in jurul imaginii (in pixeli) |
|
|
vspace = |
spatiu pe verticala in jurul imaginii (in pixeli) |
Folositi intotdeauna atributele width si height (exprimate in pixeli): ele rezerva in pagina un spatiu cu latimea si inaltimea specificate si permit afisarea paginii si a textului inainte de receptionarea imaginii de la server
g) Cadre
Cu ajutorul cadrelor putem imparti ecranul in mai multe zone si alegem ce fisier sa apara in fiecare zona. Cel mai folosita este impartirea in 2 coloane: in coloana din stanga, mai ingusta, sunt legaturile, iar in zona din dreapta se afiseaza fisierele accesate.
|
Instructiune |
Atribute |
Descriere |
|
< frameset atribute
> |
|
definirea impartirii paginii in cadre |
|
cols = |
numarul si marimea relativa a coloanelor |
|
|
rows = |
numarul si marimea relativa a liniilor |
|
|
border = |
marimea chenarului (pixeli); in general nu dorim chenar si folosim border =0 impreuna cu framespacing =0 si frameborder =no, pentru ca nu stim ce browser (cu ce valori setate ca implicite) foloseste vizitatorul, deci mai bine le specificati dvs. |
|
|
frameborder = |
specifica daca cadrul definit cu FRAMESET are sau nu chenar : yes sau no; implicit yes |
|
|
framespacing = |
marimea spatiului dintre cadre (pixeli); daca il folositi impreuna cu border, dar cu valori diferite, pentru unele browsere primeaza valoarea lui framespacing (ex. IE.5) iar pentru altele valoarea lui border (ex. Netscape 4.51) |
|
|
< frame atribute > |
|
definitia unui cadru |
|
src = ' url ' |
sursa cadrului |
|
|
name = |
numele cadrului, utilizat de marcajul < a href = 'url' target = nume > |
|
|
scrolling = |
optiuni pentru bara de derulare : yes (da), no (nu), auto (daca este nevoie); implicit 'auto' |
|
|
noresize |
pentru a nu redimensiona tragand de chenar (doar daca are) |
|
|
marginheight = |
spatiu deasupra si sub un cadru (pixeli) |
|
|
marginwidth = |
spatiu la stanga si la dreapta unui cadru (pixeli) |
|
|
< noframes
> |
|
sectiunea de pagina afisata browserelor care nu pot interpreta cadre |
|
< iframe atribute
> |
|
cadru intern (doar IE) |
|
src = ' url ' |
sursa cadrului |
|
|
name = |
numele cadrului, utilizat de marcajul < a href = 'url' target = nume > |
|
|
height = |
inaltimea cadrului inglobat (pixeli sau %) |
|
|
width = |
latimea cadrului inglobat (pixeli sau %) |
|
|
frameborder = |
specifica daca cadrul definit cu IFRAME are sau nu chenar (yes sau no; implicit yes) |
|
|
scrolling = |
optiuni pentru bara de derulare : yes (da), no (nu), auto (daca este nevoie); implicit 'auto' |
h) Caractere speciale
Pentru a face sa apara in browser caracterul din coloana Caracter, in codul sursa trebuie sa avem Cod HTML
|
Caracter |
Cod HTML |
Semnificatie |
|
& |
& |
ampensand |
|
< |
< |
mai mic (less than) |
|
> |
> |
mai mare (greater than) |
|
Pentru a obtine majuscule, le folosim in codul sursa in locul literelor mici . Ex. : Â = A |
||
|
|
á |
a mic cu accent ascutit (acute) |
|
|
à |
a mic cu accent grav |
|
a |
â |
a mic cu accent circumflex |
|
a |
ã |
a mic cu tilda |
|
|
ä |
a mic cu doua puncte (umblaut) |
|
a |
å |
a mic cu inel (ring) |
|
|
ç |
c mic cu sedila |
|
|
ñ |
n mic cu tilda |
|
|
ø |
o mic barat (slash) |
|
|
ß |
s-z mic ligaturat |
|
s |
¿ |
semnul de intrebare invers |
|
|
£ |
lira sterlina |
|
|
¢ |
cent |
|
|
© |
simbolul de copyright |
|
|
® |
simbolul de marca inregistrata |
|
|
|
forteaza spatii multiple; chiar daca in codul sursa avem mai multe spatii, browserul afiseaza unul singur; se poate folosi pentru a scrie un paragraf cu aliniat |
|
|
" |
ghilimele |
|
ş |
ş |
nu am obtinut s cu sedila; afiseaza exact codul sursa |
|
ţ |
ţ |
nu am obtinut t cu sedila; afiseaza codul sursa |
i) Culori : date prin nume
Culori ce
pot fi apelate prin nume
(in engleza), prin comparatie puteti afla echivalentul lor RGB.
|
|
|
|
|
|
albastru marin |
negru |
albastru |
violet deschis |
|
|
|
|
|
|
gri |
verde |
verde citron |
maro |
|
|
|
|
|
|
bleumarin |
oliv |
violet |
rosu |
|
|
|
|
|
|
argintiu |
verde inchis |
alb |
galben |
i) Culori : exprimate prin valoarea RGB
Exista instructiuni care au atribute prin care se pot specifica culori (ex.: COLOR, BGCOLOR, BORDERCOLOR, etc.). Culorile se pot specifica prin numele lor (in engleza, de ex.: red, white, etc.) sau prin valoarea
|
RGB. Culorile se obtin prin combinarea culorilor de baza Red, Green, Blue si rezulta un grup de 6 cifre hexazecimale precedate de semnul # (de ex.: BODY BGCOLOR = # FF0000 are ca rezultat un fond
al paginii de culoare rosie). R, G, B sunt initialele culorilor de baza: R (Red = rosu), G (Green = verde), B (Blue = albastru). Primele 2 cifre din cele 6 reprezinta valoarea lui R, urmatoarele 2 valoarea lui G iar ultimele 2 pentru B. Pentru a obtine culori care sunt afisate la fel pe orice sistem
(Windows, Macintosh) este bine sa folosim asa - numitele culori sigure Internet.
Baza
10 are ca cifre: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9.
Baza
16 are ca cifre: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a (= 10), b (= 11), c (= 12), d
(= 13), e (= 14) f (= 15).
Urmatorul tabel nu cuprinde toate nuantele care se pot obtine pentru R = 00; deoarece ele sunt valori exprimate in baza 16, intre B = 00 si B = 11 exista valorile: 01, 02, 03, 04, 05, 06, 07, 08, 09, 0a, 0b, 0c, 0d, 0e, 0f, 10. Idem pentru G.
|
R=00 |
B = |
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
aa |
bb |
cc |
dd |
ee |
ff |
||
|
G = |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
aa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bb |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
cc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
dd |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ee |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ff |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Se pot realiza si alte tabele cu nuantele culorilor obtinute pentru diferite valori ale lui R deoarece intre R = 00 si R = 33 exista o multime de valori pe care le poate lua R (01, 02, , 0f, 10, 11, 12, , 1f, 20, 21, 22 , 2f, 30, 31, 32) dar diferentele sunt relativ mici; le puteti realiza singur inlocuind in codul sursa (folosind functia REPLACE a editorului de texte: inlocuiti #XX (primele doua cifre din toate sirurile #xxxxxx ce
apar in cadrul unui singur tabel) cu valoarea dorita (de ex. #0f)); in continuare apar numai tabelele construite pentru R = 33, 66, 99, cc, ff.
|
R=33 |
B = |
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
aa |
bb |
cc |
dd |
ee |
ff |
||
|
G = |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
aa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bb |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
cc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
dd |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ee |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ff |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
R=66 |
B = |
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
aa |
bb |
cc |
dd |
ee |
ff |
||
|
G = |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
aa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bb |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
cc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
dd |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ee |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ff |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
R=99 |
B = |
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
aa |
bb |
cc |
dd |
ee |
ff |
||
|
G = |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
aa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bb |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
cc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
dd |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ee |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ff |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
R=cc |
B = |
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
aa |
bb |
cc |
dd |
ee |
ff |
||
|
G = |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
aa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bb |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
cc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
dd |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ee |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ff |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
R=ff |
B = |
||||||||||||||||
|
|
|
|
|
|
|
|
|
|
|
aa |
bb |
cc |
dd |
ee |
ff |
||
|
G = |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
aa |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
bb |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
cc |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
dd |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ee |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
ff |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
i) Culori sigure Internet
Este posibil ca browserul sa nu poata afisa anumite culori specificate prin valoarea
RGB, insa va incerca sa genereze o culoare apropiata (prin dithering = difuzie) sau un fond
texturat format din doua culori apropiate celei specificate; se poate ajunge astfel la un fond care
poate face textul
ilizibil.
Pentru a evita aceasta situatie,
este bine sa folosim asa - numitele culori sigure Internet
, care sunt afisate la fel pe orice sistem
(Windows, Macintosh). Pentru fiecare dintre culorile de baza, R (Red = rosu), G (Green = verde), B (Blue = albastru) trebuie sa alegem una din valorile : 00, 33, 66, 99, CC sau FF.
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
j) Liste
|
Instructiune |
Atribute |
Descriere |
|
liste de tip definitie |
||
|
<dl> |
|
lista de tip definitie |
|
<dt> |
|
termen de definitie |
|
<dd> |
|
descriere de definitie |
|
liste neordonate ( marcate ) |
||
|
<ul
atribute> |
|
lista neordonata (marcata) |
|
type= |
forma marcajului: circle, square, disc (implicit) |
|
|
<li> |
|
element de lista |
|
liste ordonate ( numerotate ) |
||
|
<ol
atribute> |
|
lista ordonata (numerotata) |
|
type= |
tipul numerotarii: A, a, I, i, 1 (implicit) |
|
|
start= |
cu a cat-a valoare incepe (implicit cu prima) |
|
|
<li> |
|
element de lista |
|
| combinatii de liste | |
||
Lista de tip definitie - exemplu
|
Sursa : |
Rezultat : |
|
<dl> |
termen1 descriere termen1 termen2 descriere termen2 termen3 descriere termen3 |
Liste neordonate - exemple
|
Sursa : |
Rezultat : |
Sursa : |
Rezultat : |
|
lista 1 - fara type - implicit type=disc |
lista 2 - cu type=disc |
||
|
<ul> 1 |
|
<ul
type=disc> |
|
|
lista 3 - cu type=square |
lista 4 - cu type=circle |
||
|
<ul
type=square> |
|
<ul
type=circle> |
|
Liste ordonate - exemple
|
Sursa : |
Rezultat : |
Sursa : |
Rezultat : |
|
lista 1 - fara type (a, A, i, I, 1) sau start (1, 2, 3, 4, . . .) |
lista 2 - type=A start=2 |
||
|
<ol> 1 |
|
<ol type=A
start=2> |
|
|
lista 3 - type=i start=2 |
lista 4 - type=1 start=3 |
||
|
<ol type=i
start=2> |
|
<ol type=1
start=3> |
|
|
lista 5 - type=a start=5 |
lista 6 - type=I start=3 |
||
|
<ol type=a
start=5> |
|
<ol type=I
start=3> |
|
Combinatii de liste - exemplu
|
Sursa : |
Rezultat : |
| <ol type=I> <li>termen <ul> <li>termen1-1 : <dl> <dt>termen1-1a <dd>descriere termen1-1a <dt>termen1-1b <dd>descriere termen1-1b </dl> <li>termen1-2 : <dl> <dt>termen1-2a <dd>descriere termen1-2a <dt>termen1-2b <dd>descriere termen1-2b </dl> </ul> <li>termen 2 <ul type=square> <li>termen2-1 : <dl> <dt>termen2-1a <dd>descriere termen2-1a <dt>termen2-1b <dd>descriere termen2-1b </dl> <li>termen2-2 : <dl> <dt>termen2-2a <dd>descriere termen2-2a <dt>termen2-2b <dd>descriere termen2-2b </dl> </ul> <li>termen 3 </ol> |
termen1-1a descriere termen1-1a termen1-1b descriere termen1-1b
termen1-2a descriere termen1-2a termen1-2b descriere termen1-2b
termen2-1a descriere termen2-1a termen2-1b descriere termen2-1b
termen2-2a descriere termen2-2a termen2-2b descriere termen2-2b
|
k) Facilitarea gasirii paginii de catre motoarele de cautare
|
Instructiune |
Atribute |
Descriere |
|
<title> |
|
- marcajele pereche TITLE - aici dam titlul: cateva cuvinte sugestive despre continutul paginii - aceste cuvinte vor apare pe bara de titlu a browserului; daca pagina este adaugata intr-o lista favorita sau listata ca rezultat al unei cautari, ele apar ca nume al paginii. |
|
<meta atribute> |
name = |
keywords, description, author, |
|
content = |
descrie valoarea lui name |
In general in antetul unei pagini
web, intre marcajele <HEAD> si </HEAD>, exista mai multe marcaje META, cu atribute name - content perechi. Exemplu:
|
<html><head><title>Titlul dorit</title> |
|
<meta content='text/html; charset=windows-1252' http-equiv=Content-Type> |
|
indica
browserului ca este un fisier HTML; |
|
<meta name=keywords content='o lista de cuvinte, separate prin virgula'> |
|
pagina va fi listata de un motor de cautare (la care ati inscris deja site-ul) in cazul unei cautari in care s-au folosit cuvinte din aceasta lista |
|
<meta name=description content='O fraza care descrie pe scurt continutul paginii'> |
|
in cazul unei cautari dupa cuvinte-cheie, motorul de cautare ne da o lista de pagini; pentru fiecare pagina (site) din lista apare titlul ei (dat cu marcajul TITLE) urmat de o fraza (cea de la name=description content='o fraza care descrie '); daca nu avem in marcajul META acea fraza, motorul va indexa dupa prima fraza din pagina; tot ea va fi data la o eventuala cautare |
|
<meta name=author content='numele dvs., e-mail, etc'> |
|
nu este neaparat necesara |
|
</head><body> . </body></html> |
l) Modele de stiluri
In specificatiile HTML 4.0 au aparut specificatiile pentru modele de stiluri,
cunoscute ca Modele de Stiluri in Cascada (Cascading Style Sheets - CSS). Pana
la acea data forma, culoarea si marimea textului puteau fi date cu
instructiunea 'font' si cu atributele sale: 'face',
'color', 'size'.
Modelele de stiluri
pot fi aplicate
aproape oricarei instructiuni, folosind atributele din tabelul de mai jos.
Modelele de stiluri pot fi
aplicate in mai multe moduri:
a) intern:
atributele sunt specificate in interiorul
marcajului de
deschidere al fiecarei instructiuni; este cel mai neeconomic mod.
b) specificate
in antetul fisierului: specificam la inceputul unui fisier
diverse atribute pentru mai multe stiluri de text; acele stiluri le putem
folosi de mai multe ori in corpul acelui fisier fara a mai specifica si
atributele.
c) extern:
atributele pentru diverse stiluri sunt specificate intr-un fisier special (pe
care il putem construi cu un editor de texte (Notepad) si il salvam ca fisier
de tip text cu extensia .css ) astfel incat pot fi apelate de orice alt fisier
de pe site. Este modul cel mai recomandat, mai ales pentru site-uri mari.
Putem face chiar ca un anumit
stil sa poata fi aplicat numai cu o anumita instructiune, iar altele sa poata
fi aplicate cu mai multe instructiuni. Unele atribute din tabelul de mai jos
pot fi specificate si sub o forma prescurtata; se poate intampla ca unele
caracteristici specificate de dvs. sub forma prescurtata sa nu functioneze -
folositi forma explicita, neprescurtata.
|
Atribut |
Descriere |
Valori |
|
background |
imagini sau culori de fundal |
URL-ul (imaginii) sau culori date prin nume sau valoare RGB |
|
color |
culoarea textului |
nume sau valoare RGB |
|
font-family |
tipul fontului |
numele fontului sau al familiei de fonturi |
|
font-size |
dimensiunea fontului |
data in puncte(pt), inch(in), centimetri(cm), pixeli(px) |
|
font-style |
text cursiv |
normal, italic |
|
font-weight |
grosimea fontului |
extra-light, light, demi-light, medium, demi-bold, bold, extra-bold |
|
line-height |
distanta dintre liniile de baza ale randurilor |
data in puncte(pt), inch(in), centimetri(cm), pixeli(px), procent(%) |
|
margin-left |
distanta fata de marginea din stanga a paginii |
data in puncte(pt), inch(in), centimetri(cm), pixeli(px) |
|
margin-right |
distanta fata de marginea din dreapta a paginii |
data in puncte(pt), inch(in), centimetri(cm), pixeli(px) |
|
margin-top |
distanta fata de textul precedent sau fata de marginea de sus a paginii |
data in puncte(pt), inch(in), centimetri(cm), pixeli(px) |
|
text-align |
alinierea textului |
left(stanga), center(centru), right(dreapta), justify |
|
text-decoration |
evidentierea textului |
none(nimic), underline(subliniat), italic(cursiv), line-through(taiat) |
|
text-indent |
distanta primului rand fata de marginea din stanga |
data in puncte(pt), inch(in), centimetri(cm), pixeli(px) |
|
border-style |
tipul chenarului |
none, groove, dotted, dashed, solid, double, ridge, inset, outset |
|
border-width |
grosimea chenarului |
data in puncte(pt), inch(in), centimetri(cm), pixeli(px) |
|
border-color |
culoarea chenarului |
nume sau valoare RGB |
|
72 pt=1 inch =
25,4 mm; |
||
|
Se folosesc si instructiunile: |
||
|
Instructiune |
Atribute |
Descriere |
|
< style > |
|
specifica in antet caracteristicile stilurilor |
|
type= |
in general Cascading Style Sheets: 'text/css' |
|
|
< span > |
|
marcaj generic, numai pentru stiluri |
|
class= |
specifica un anumit stil |
|
|
id= |
specifica un anumit stil |
|
| Contact |- ia legatura cu noi -| | |
| Adauga document |- pune-ti documente online -| | |
| Termeni & conditii de utilizare |- politica de cookies si de confidentialitate -| | |
| Copyright © |- 2026 - Toate drepturile rezervate -| |